Hosting CSS and JavaScript files on your Blogger blog has always been a matter of concern for a webmaster. People prefers to add their entire StyleSheet coding in one file, so they can upload it to their hosting and can easily apply it on their website.
Unfortunately, blogger has quite a few limitations that stop you from hosting CSS and JavaScript files. Google Drive provides you the opportunity to host CSS, JavaScript and HTML Files for FREE.
Storing Blogger CSS and JavaScript files with Google Drive will help to eliminate the problems such as Site Loading speed, SEO and reduce the clutter among your services. Taking this method can increase your site speed, increase the opportunities for a successful SEO campaign, and make your life so much easier.
Google Drive provides ample amount of space to store large files, and offers collaboration services so that you can work among different team members on the same project. Some of the files that you upload into the cloud services can remain unpublished and stay within the private site, whereas other files like blog posts can be published or stored to the public site.
Another beneficial feature of storing all your Blogger files on Google Drive is that it is highly secure. Google comes with the backing of one of the leading companies in the technical world so that you can be sure your content is safe from hackers and those looking to compromise your site.
This guide will provide you with step-by-step instructions on how to setup your Blogger site using Google Drive. It's completely free to take advantage of this strategy, and will provide you with a solid platform from which to build your blog.
Prepare the CSS/JavaScript Files
First, we need to create the file that we need to host. To host a CSS file, open the Notepad and paste the CSS code (if it is enclosed within the <style> and </style> tags, remove them).
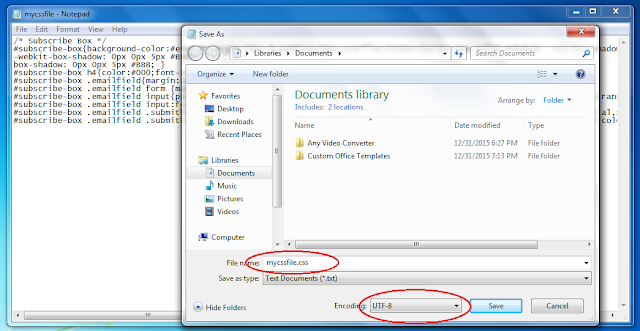
In the Notepad menu, select 'File' >> 'Save as' and type the file name with the .css extension just like I did with mycssfile.css - see the screenshot below.
In the same window, choose "All files" in the "Save as type" option and set the Character Encoding to UTF-8.
If you want to host a JavaScript file, add the.js extension (instead of .css) at the end of your file name (remove the <script> & </script> tags if you see them). Click "Save" and navigate to the location where you want to save the file.
Upload Your File on Google Drive
Access https://drive.google.comand log in with your Gmail account. After you logged in, click on the 'Create' button and add a new separate folder to upload your JavaScript and CSS files.
Open the newly created folder, then right click on the empty space and click Upload button to choose the files that you need to upload.
Now, navigate to the location where you saved the files, select them (to select multiple files, press and hold down the Ctrl key on your keyboard and then click on them) and press the Open button.
After the files have been successfully uploaded, right click on the file names, and select 'Share':
In the 'Sharing settings' window, click on the 'Change' link and choose the 'Public on the web' option. Press 'Save' and copy the link of your uploaded file from the 'Links to share' box highlighted in red box, then paste it into a Notepad to use it later.
How to Add an External CSS/JavaScript file to Blogger
Before you can use the links, you must replace 'https://drive.google.com/file/d' to 'https://googledrive.com/host' and remove '/view?usp=sharing' in the link.
For example, the link to mycssfile.css that I copied looks like this:
https://drive.google.com/file/d/0B-AYvC9Y1riaZmY5TVczNFZkMEU/view?usp=sharing
Notice the part in blue after the "/file/d/" part. That is the file ID which is used to access it via the new hosting service. It should
start with the following URL:
https://googledrive.com/host/
Add the file ID like this (remove the '/edit?usp=sharing' part):
https://googledrive.com/host/0B-AYvC9Y1riaZmY5TVczNFZkMEU
Now log into your Blogger account, select your blog and go to Template >> Edit HTML. Click anywhere inside the code area and press the CTRL + F keys to open the search box:
If you want to add a CSS file, type the following tag inside the search box and hit Enter to find it:
Just BELOW the <head> tag, add this line:
<link rel="stylesheet" type="text/css" href="https://googledrive.com/host/0B-AYvC9Y1riaZmY5TVczNFZkMEU">
Replace the line in red with your URL:
If you want to add a Javascript file, search for the following tag:</body>
And add this line just ABOVE it:
<script src='https://googledrive.com/host/0B-AYvC9Y1riaZmY5TVczNFZkMEU' type='text/javascript'></script>
Replace the line in red with your URL:
Finally, press the 'Save template' button to save the changes. And you're done!






































![Reliance Jio VoLTE Supported Phones [Updated 2016]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLV_x66yWGhyhIvFkyR1fYXGoejj-_EOCygTMjU-iWL8HUkl0z0_DwfFSz8zCdkCemNLPrTYhyfAg3BZaNZr1lfauVt11NmEQUpzUQrNjlOn8lgxj824xYWjI0cvc_QW_0woqkLXRYgHU/s72-c/Reliance+Jio+VoLTE+Supported+Phones.jpg)







